-
React-Native Tab navigation 구현React-Native 2023. 7. 13. 02:40
설치
npm install react-navigation/bottom-tabs
사용 방법
const Tab = createBottomTabNavigator(); export default function App() { return ( <NavigationContainer> <Tab.Navigator> <Tab.Screen name="Home" component={HomeScreen} /> <Tab.Screen name="Settings" component={SettingsScreen} /> </Tab.Navigator> </NavigationContainer> ); }1. createBottomTabNavigator() 할당
2. NavigationContainer 태그 선언
3. 그 안에 Tab.Navigator 선언
4. 그 안에 Screen를 선언하고 속성 값을 할당
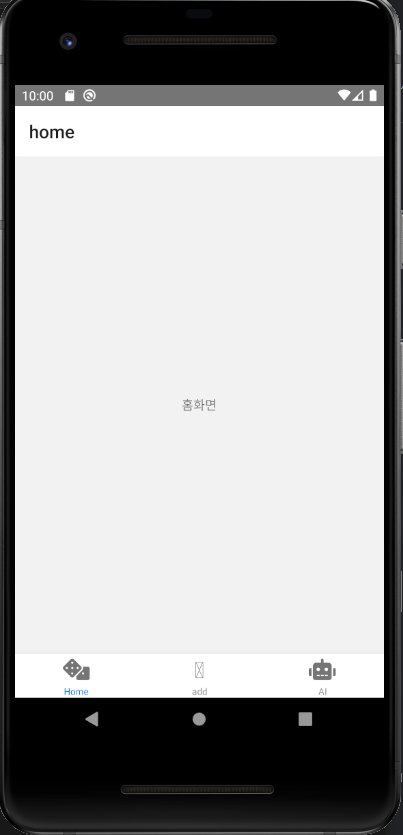
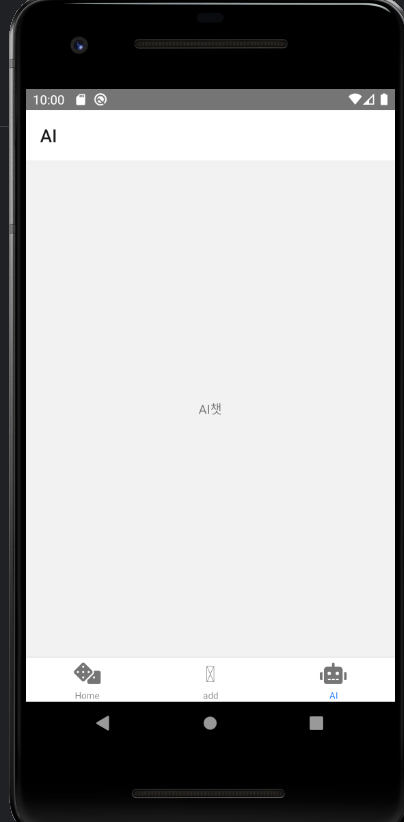
결과